みなさんこんにちは
アフィリエイトサイト、ブログ作成は順調でしょうか
今回は前回の「GIMPでメイン画像をつくってみよう」の続きです!!
では早速進めていきましょう
タイトル文字を配置しよう
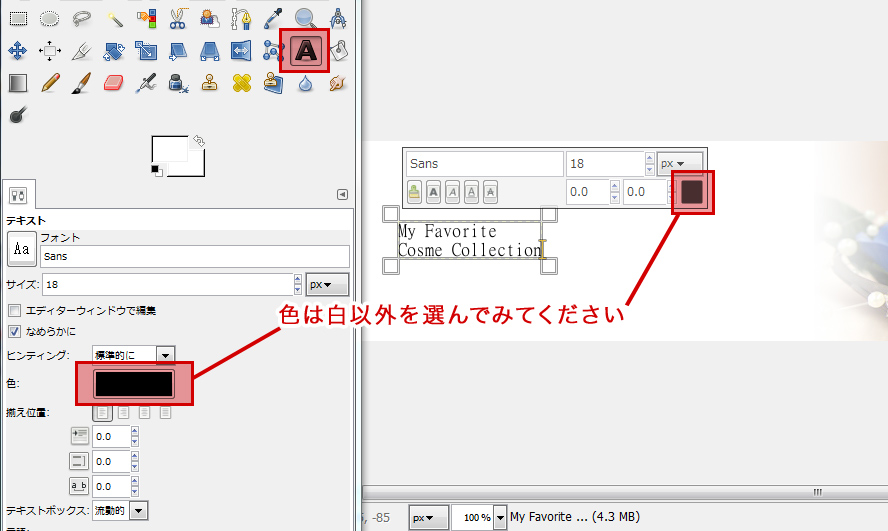
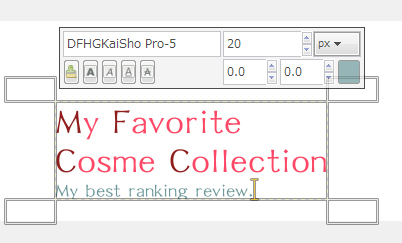
タイトル文字を入れます。
Aマークを選択して、文字を入れたい場所をクリックすると入力することができます。
※文字を打っても表示されないという方は左の色を白以外にしてみてください。
選んだ色で表示されるハズですよ!
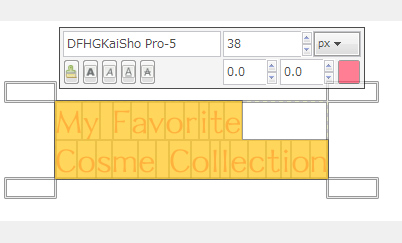
編集したい部分を選択していろいろいじってみてください
ポイントとなる1文字程度を違う色にしてみてください。
これだけでデザインされたロゴに見えちゃいます
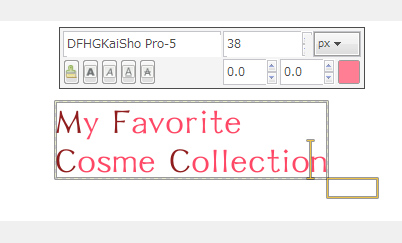
サブキャッチも入れてみましょう
改行して文字を打ち、色と大きさを入れるだけ!
大きさに大小の強弱をつけるとそれだけで一気にクオリティがアップします!!
文字の場所を調整する
いよいよ最後のステップです!
移動ツールを使って文字を移動させて自分なりのかっこいい配置を見つけてください
これが絶対という作り方はありません。
自分なりの作り方のコツをつかんでいってくださいね
この画像作成の方法はステップアップテクニックでも解説しております!
応用の仕方もありますので参考にしてみてくださいね
オリジナルサイトを作成できたらぜひ、サイトコンテストに応募してください!
入賞のチャンスがあるかも?