こんにちは
今年も残すところ約1ヶ月となりましたね
私たちデザイナーズから、今までいくつかソフトを使っての
写真の加工やメイン画像の作成方法をご紹介してきました!
そこで、今回はアフィリエイターの皆さまにも人気の画像加工のフリーソフト
Photoscapeの使い方をご紹介したいと思います
GIMPを使うほどではない簡単な加工がしたい、という方にはこちらのソフトがおすすめです!
画像の加工をする
ソフトをインストールしてPhotoscapeを起動します。
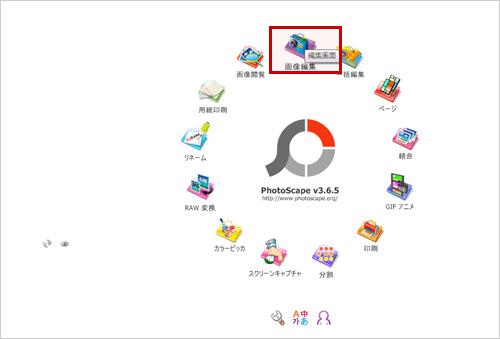
起動すると表示されるページで、さまざまなメニューを選択することができます。
まずは、「画像編集」を選択しましょう。
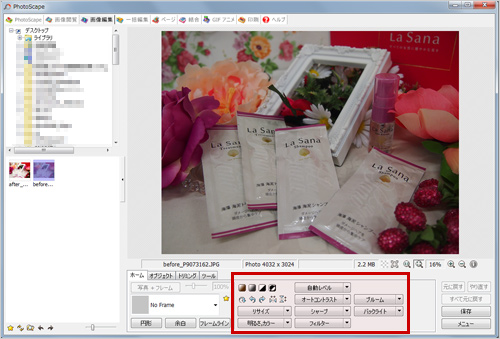
画像編集画面が開くので、左側の自分のPC内のメニューから編集したい写真を選びます!
下に補正メニューが用意されていますので、こちらで色々加工できますよ~
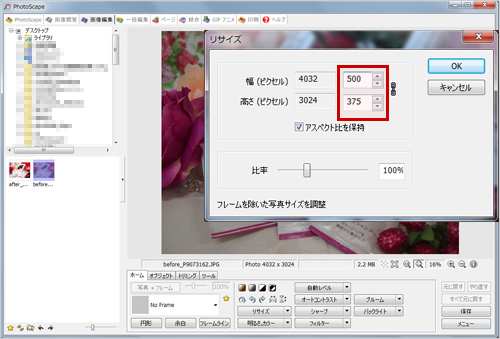
まずは、いつものように大きい写真のサイズを横幅500px程度にリサイズしましょう
赤枠の中の「リサイズ」から変更できます★
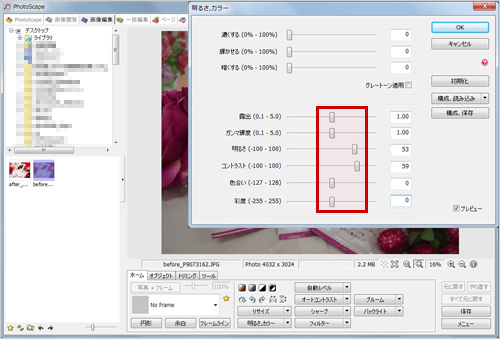
さらに元の写真が暗いため、明るさを調整します
「明るさ、カラー」を選択しすると写真をきれいにするための項目がたくさん!!
明るさ、コントラストのスライダーを動かして明るさを調整してみましょう。
こんな感じに補正出来ました。色が鮮やかになったと思います
どうですか?補正はとっても簡単ですよね!!
ではでは、次はちょっとした応用編
複数の画像を結合して、メイン画像を作成する
Photoscapeには、先ほどの画像編集の他にとっても便利な機能があります★
それが・・・「結合」
その名のとおり、複数の画像をあっという間に1枚の写真に変えることができちゃうんです
早速見てみましょう
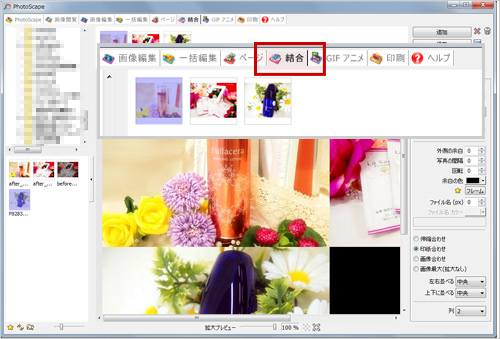
「結合」のメニューを選択します。そして、結合させたい画像を中央のカンバスに
ドラッグ&ドロップします!
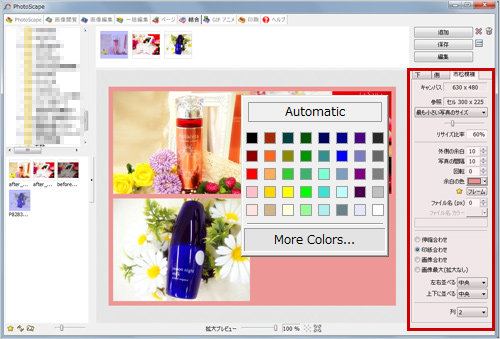
そして、右側のメニューで細かな設定をしていきます
写真の並べ方や余白、余白の色を決めて好みの画像にしていきましょう★
ここまで出来たら、一旦保存します。
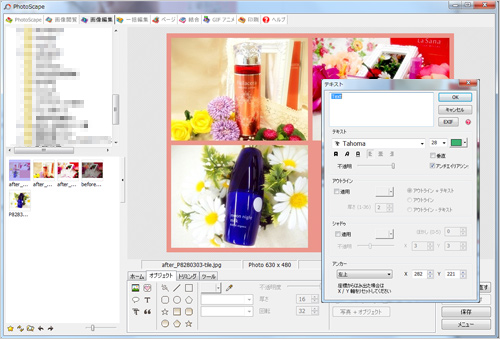
保存した画像を、先ほどの「画像編集」で開いてテキストもいれてみましょうー
「オブジェクト」メニューからTのマークを選択するとテキストを入れることができます!
このPhotoscapeは、直感的に操作できて分かりやすいので
やりたいことがすぐ出来るソフトです。ぜひ使ってみてくださいね
また、本日できたてほやほや!
サイト・ブログ制作に役立つテクニックが詰まったコンテンツ
「ステップアップテクニック」
「ページをつなげて比較サイトにしよう」ページが追加されました。
サイト制作で、ヘッダーやフッター、メニューなどの共通部分を
別ファイルでincludeさせて読み込む方法を解説しています
このincludeを使うと、別ファイルにした1ページを更新するだけで
リンクさせている全てが更新されるので、とっても楽になります
こちらもぜひぜひチェックしてみてくださいね