みなさん、こんにちは!
ファンブログのタイトルと背景のカスタマイズの続き、
サイドバーの見出し部分の変更に挑戦してみようと思います!
サイドバーの背景をオリジナル画像にしよう
サイドバーの背景になる画像を用意します。
今回は元のサイドバーから、
デザインを変えて、縦の高さも大きくしました
![]()
この画像をブログにアップします。
アップしたら画像のurlをコピーします。
(※一旦記事に挿入をしてみるとurlが確認できますよ!) 詳しくはこちら
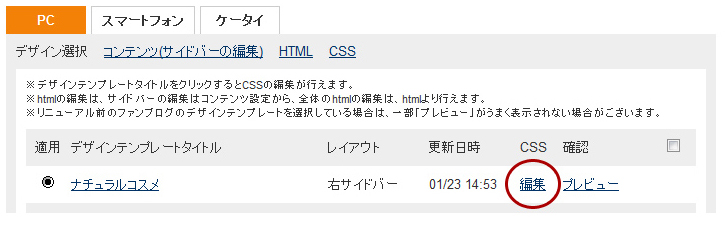
次に、デザイン設定>カスタマイズしたいテンプレートのCSSの編集に移ります。

そして、テンプレートのナチュラルコスメのデザインでは、
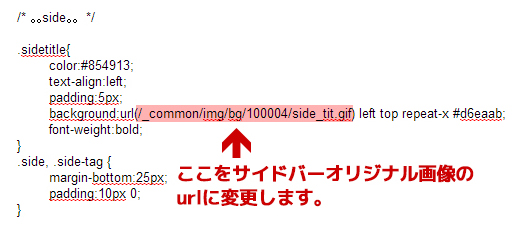
ここのサイドタイトル部分の背景に画像urlを指定します。

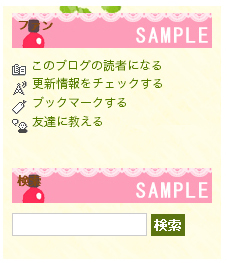
するとこうなります♪

背景が変わりましたね。でも、高さが足りなくて背景が切れてます。
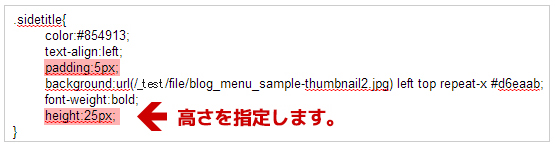
なので、サイドバーの高さを調整してあげましょう。

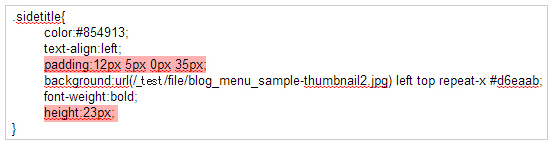
このように、height(高さ)を指定しました。
なぜheight(高さ)25pxを指定したかというと、paddingが関係しているためです!
今回の例では35pxの高さがある画像を表示させたいのに、テンプレートは24pxしか表示しません。
どうやって24pxを表示させているかというと、文字の高さ+上下に5px分ずつ余白(padding)を指定しているのです。

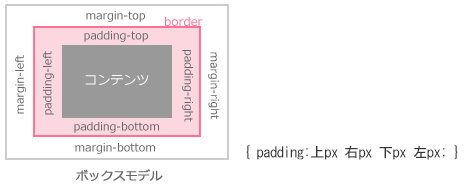
絵のようにpaddingは領域内のスペースのことです。
そして、padding:5px;は padding:5px 5px 5px 5px; と同じ意味ですので、
この例では上下に、5pxずつ合計10px余白が入っていると分かります。
そのために、必要な高さが35pxの場合、paddingの10pxを抜いた25pxで高さを指定すればぴったりになります!

これで背景をカスタマイズできました!!
でも、背景に文字が被っていて、読みづらいですね。
なので、次のスタップで文字の位置と色を変えてみましょう。
サイドバーの文字の位置と色を変えよう
今度はサイドバーの文字の位置と色を調整します。
調整はpaddingで行います。

絵のように、上、下、左部分に余白の数を変更しました。
ここで重要なことは、先にも言及した上、下のpaddingの合計により、
高さを変更してあげないといけないことです。
例では、文字が表示される場所を
さらに下へ7px、右へ30px動かすことにします。
なので、paddingにそれぞれの数値を足して記入します。
padding:5px 5px 5px 5px;
↓
padding:12px 5px 0 35px;
背景画像は35px表示させたいので、
paddingとheigntの合計を35pxになるよう調整します。

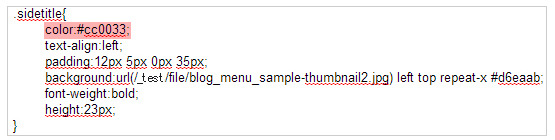
いい感じになりましたね♪では、文字の色変更です。

上の色の部分を指定すればOKです!

完成しました!是非チャレンジしてみてくださいね。