みなさんこんにちは
ファンブログがリニューアルしてしばらく経ちましたね。
慣れてきた方もいるかと思います
今回はブログタイトル文字カスタマイズと背景をオリジナル画像に変更の2つに挑戦してみましょう!
ヘッダーの文字の領域を指定してみよう
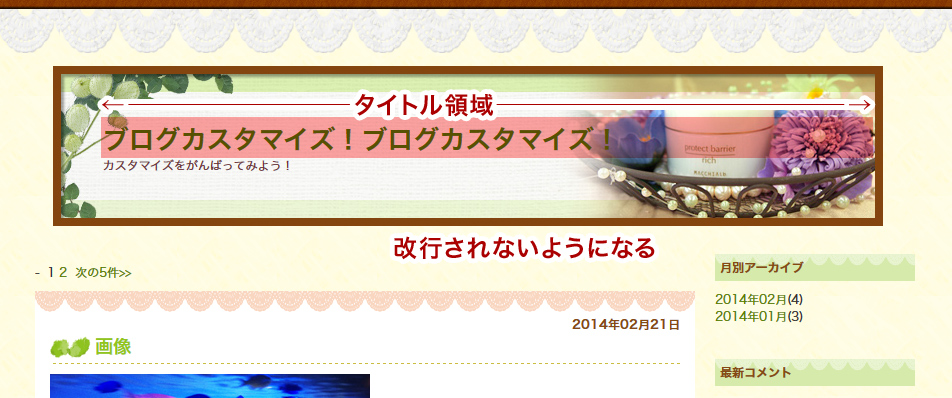
前回はオリジナルヘッダーに変更してタイトル文字の位置を調整してみました。
ただ、ブログによってはヘッダー画像の一部に文字をかぶせたくない場合があると思います。
その場合は、CSSでタイトルに幅を指定してあげましょう!
デザイン設定>カスタマイズしたいテンプレートのCSSの編集に移ります。
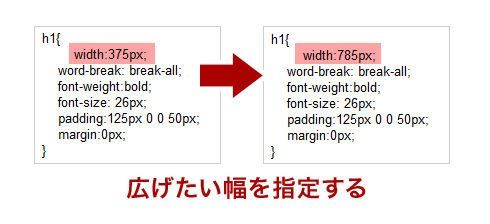
今回はタイトルの<h1>タグの幅を変えます。
例では375px→785pxに変えます。
ヘッダーの画像を見ながら数値を調整してみてくださいね
ブログの背景を変えてみよう
次は背景画像をオリジナルにしてみましょう!
そしてヘッダーのときと同じようにアップロードしてurlをコピーします。
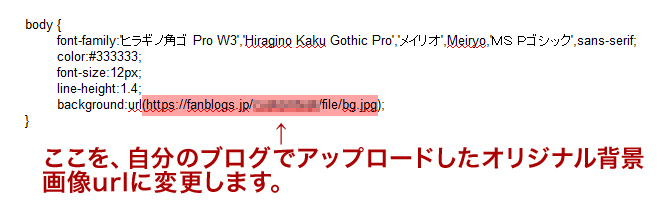
背景画像を変えるときは
↓のurl部分に自分のブログでアップロードした背景画像のurlを指定します。
するとこうなります!
↓
背景とヘッダーを変えるだけで印象ががらっとかわりますよね
ヘッダーと背景を変えるだけでぐんとオリジナル度がアップしますよ
ぜひチャレンジしてみてくださいね。
簡単に参加できるのでぜひチャレンジしてください!