みなさんこんにちは![]()
今回はファンブログでオリジナルヘッダーを表示させる方法をやってみたいと思います!
ブログのカスタマイズ
ファンブログのテンプレートにはいろいろなデザインを揃えているのに加え、
カスタマイズ専用のシンプルなものもご用意しております。
初心者の方は1からカスタマイズより、まずは今あるテンプレートを利用して自分色に染めてみましょう!
今回はこちらのデザインでやってみたいと思います♪
ヘッダーをオリジナル画像にしよう
まず、オリジナルのヘッダー画像を用意します。
※この画像をブログに使用するのはお控えください。
この画像をブログにアップします。
アップしたら画像のurlをコピーします。
(※一旦記事に挿入をしてみるとurlが確認できますよ!)
アップしたら画像のurlをコピーします。
(※一旦記事に挿入をしてみるとurlが確認できますよ!)
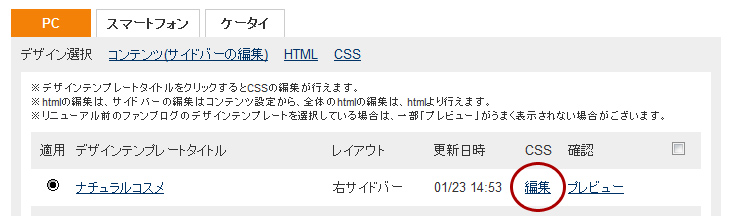
次に、デザイン設定>カスタマイズしたいテンプレート のCSSの編集に移ります。
そして、ナチュラルコスメのデザインでは、
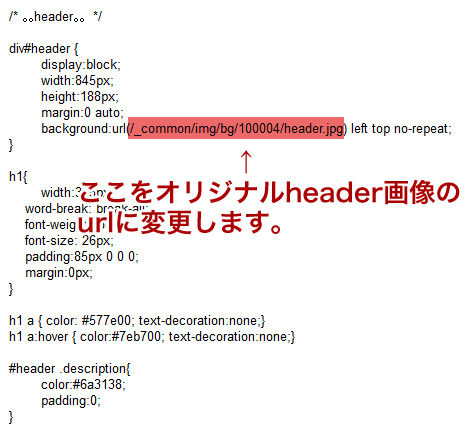
ここのヘッダー部分の背景に画像urlを指定します。
ここのヘッダー部分の背景に画像urlを指定します。
するとこうなります![]()
↓
すこし詰まってしまっていますね![]()
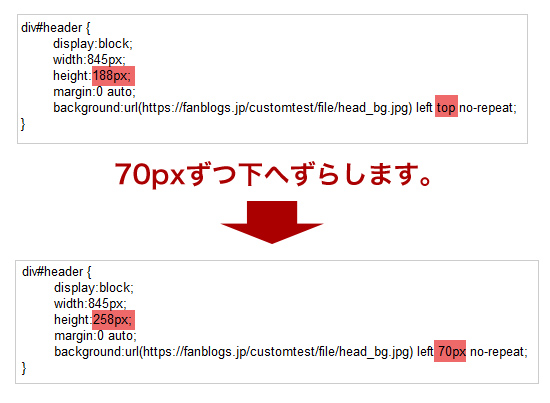
なので、ヘッダー画像の位置と高さを変えて調整してあげましょう。
ヘッダー全体を70px下へずらします。
すると位置が調整されました!
ブログタイトルとブログ説明文の位置を調整しよう
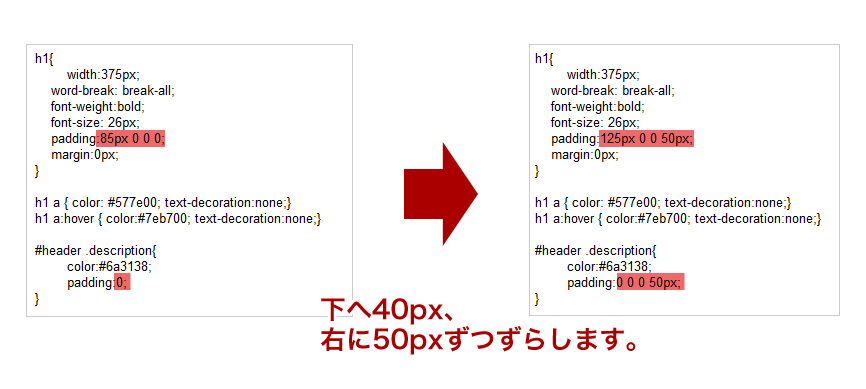
今度はブログタイトルとブログ説明文の位置を調整します。
調整はpaddingで行います。
下へ40px、右に50pxずつずらします。
するとぴったりの位置に!
用意した画像によってpaddingの数字を調整してみてくだだいね
![]() これを期にCSSを勉強したいという方はこちら
これを期にCSSを勉強したいという方はこちら
![]() ファンブログへのログインはこちらから
ファンブログへのログインはこちらから