みなさんこんにちは
ブログのカスタマイズ
ファンブログのテンプレートにはいろいろなデザインを揃えているのに加え、
カスタマイズ専用のシンプルなものもご用意しております。
初心者の方は1からカスタマイズより、まずは今あるテンプレートを利用して自分色に染めてみましょう!
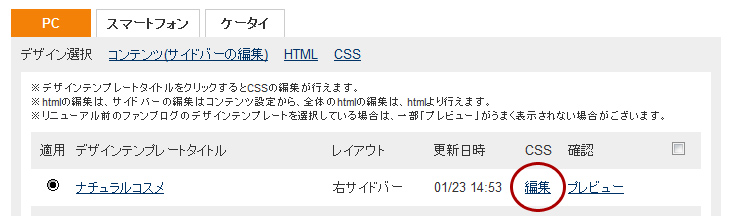
今回はこちらのデザインでやってみたいと思います♪
ヘッダーをオリジナル画像にしよう
まず、オリジナルのヘッダー画像を用意します。
※この画像をブログに使用するのはお控えください。
アップしたら画像のurlをコピーします。
(※一旦記事に挿入をしてみるとurlが確認できますよ!)
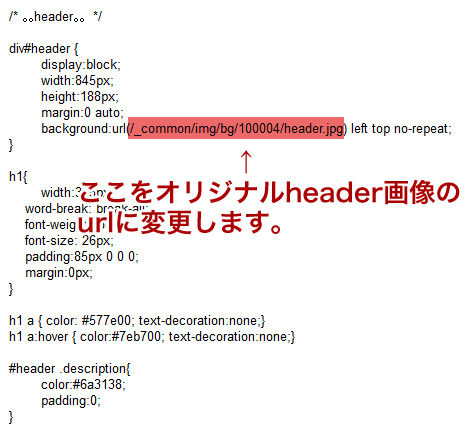
ここのヘッダー部分の背景に画像urlを指定します。
するとこうなります
↓
すこし詰まってしまっていますね
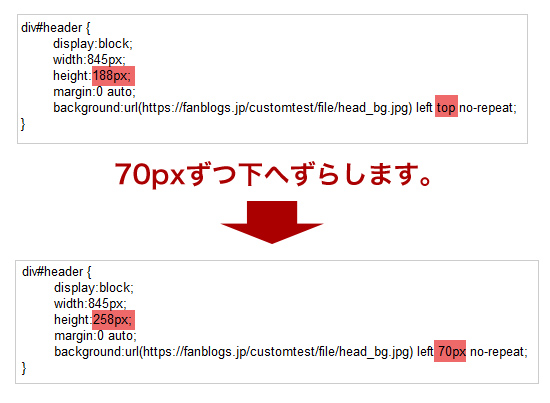
なので、ヘッダー画像の位置と高さを変えて調整してあげましょう。
ブログタイトルとブログ説明文の位置を調整しよう
今度はブログタイトルとブログ説明文の位置を調整します。
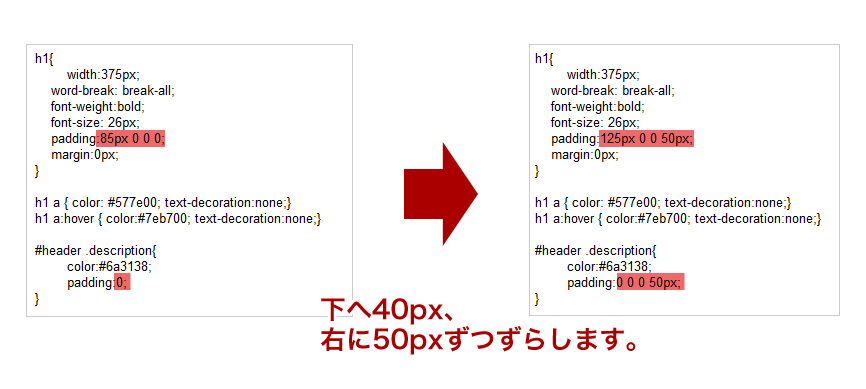
調整はpaddingで行います。
下へ40px、右に50pxずつずらします。
これを期にCSSを勉強したいという方はこちら
ファンブログへのログインはこちらから