興味のある記事を見つけたとしてもページの表示が遅いとストレスがたまりますよね。
ページの表示時間が遅いのには様々な理由がありますが、理由の1つとして画像ファイルサイズがあります。
今回は画像ファイルサイズの圧縮方法についてご紹介します。
画像ファイルサイズとは?
画像ファイルサイズというと画像サイズと間違える時があるので説明させてください。
まず画像ファイルサイズというのはデータのサイズのことで単位はKB(キロバイト)といいます。
画像サイズは画像の大きさ(縦横が何px✕何pxの写真なのか)のことで単位はpx(ピクセル)といいます。
前提として今回ご紹介するのは画像ファイルサイズのことですので間違わないように注意してくださいね。
なぜページ表示速度が遅いとダメなのか
ページ表示速度はユーザーの一番のストレスといっても過言ではないでしょう。
見たいコンテンツの閲覧に時間がかかるのは大きなマイナスポイントとなります。
現代ではスマホの利用者が増えていていますが携帯電話の通信速度はPCに比べれば遅いですよね。
外出先でページを閲覧するのにページの表示を待っているほど現代人は暇ではないのです。
少しでもページ表示速度が遅いとイライラして離脱されてしまう可能性があるのです。
もう1つ離脱の可能性としては読み込み中に時間がかかっていることに気づいたユーザーは通信速度制限を気にして意図的にページを閉じてしまうといった可能性も十分に考えられます。
このようにページ表示速度が遅いというのはかなりのマイナスポイントなので気にしておきたいポイントでもあるんです。
自分のスマホやPCでは表示速度早いから問題ない?
自分のスマホやPCでは表示速度が早いから大丈夫なのではないかと考える人もいるのではないでしょうか。
これについては最初の1回目の表示速度が早いパターンでは問題ないです。
しかし、1回目の表示速度が遅かったけど2回目の表示速度が早かったから大丈夫かというとそうではありません。
PCやスマホではキャッシュといって2回目からの表示速度を早くするために情報を記録しているんです。
キャッシュがあれば、もう既に過去に読み込んでいるデータが残っているので表示速度が早くなるという仕組みになっています。
このキャッシュを考慮すると、自分のスマホやPCでは表示速度早いから問題ないと考えていても、他人がアクセスしたときにすごく表示に時間がかかってしまうということがあるので気をつけてくださいね。
一般的な画像ファイルサイズって?
画像ファイルサイズについてはこれといって決まりはありません。
しかし、1つの画像につき1MBとかある写真がいくつもあるとかなりページ表示速度が遅くなってしまう可能性があります。
例えばデジタル一眼レフカメラで撮った写真をそのままアップするといったことをしてしまうと、ものすごくページ表示が遅くなってしまうので気をつけてくださいね。
それではどのくらいの画像ファイルサイズにしておけばいいのかというと、目安ですがだいたい300KB以内にしておけば問題ないかと思います。
もちろん画像ファイルサイズは低ければ低いほど良いのですが、あまり画像ファイルサイズを下げすぎると画像が劣化してしまいます。
劣化した画像を掲載するのはイメージが悪いのでご自身で適切なファイルサイズを見つけてみてくださいね。
ページ表示速度計測ツール
画像ファイルサイズが大きすぎるとページ表示が遅くなるということについてご理解いただけたかと思います。
それでは自分の作ったページの表示速度がどのくらいなのか気になりませんか?
ページの表示速度を計測できるツールがあるのでご紹介しますね。
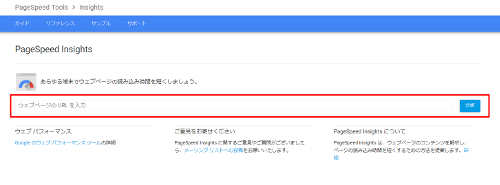
そのツールはPageSpeed Insightsといいます。

使い方は簡単でURL入力フォームに計測したいページのURLを入力して「分析」ボタンを押すだけです。

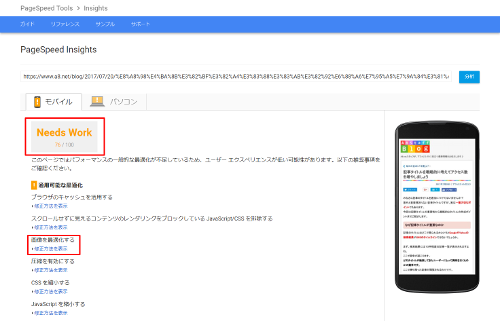
計測結果が表示されると画像のみではなく幾つもの点で改善事項を提案してくれます。
赤枠の画像に関する注意文の所を見るとどの画像をどれくらいファイルサイズを削減できるのかを教えてくれます。
画像圧縮サービス
ページの表示速度が分かったところでどうすれば画像ファイルサイズを落とせるのでしょうか。
それにも便利なツールがありますのでご紹介させていただきます。
「画像圧縮サービス」で検索していただくと色々ツールが出てくるのですがその中でも「Optimizilla」は直感的に使えるのでおすすめです。
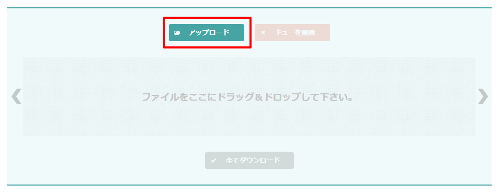
まず、圧縮したい写真をアップロードします。

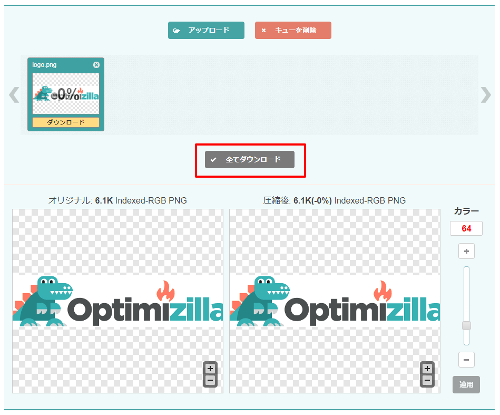
画像をアップロードすると自動で圧縮をしてくれます。

圧縮が完了するとダウンロードボタンが表示されますのでそこから圧縮された画像をダウンロードすることができます。
まとめ
いかがだったでしょうか。
画像ファイルサイズの圧縮は見落としがちですがユーザーの閲覧状況を考えた時に少しでもストレスを軽減させたいですよね。
もし、ページ表示速度について気にしていなかったという方がいましたらこれを機会に確認してみてくださいね!