こちらでご紹介してきた、ブログのヘッダーや見出しの
デザインカスタマイズ方法を参考に、今回はファンブログの
カスタム向けテンプレートを使って、
自分だけのオリジナルブログを作ってみたいと思います![]()
テンプレートを追加する
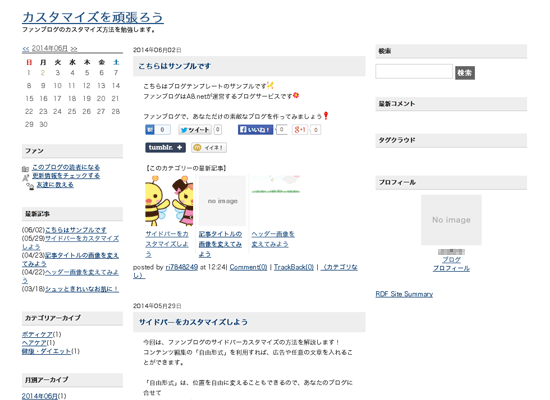
まず、ブログの「デザイン」→「デザイン選択」で「カスタム向け」を追加します![]()
今回は両サイドバーのデザインを選択しました。
編集前の状態はこちら⇒ 
ヘッダー画像を準備する
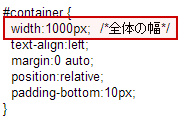
まずヘッダー画像を準備します。画像を作成する前にCSSでコンテンツ全体の
幅を確認しましょう。ファンブログのカスタム向けテンプレートの場合、
CSS内の「#container」というIDでブログ全体の幅を指定しています![]()

この幅に合わせて、画像を準備しましょう。
今回はこのようなヘッダー画像を準備しました。

作成したヘッダー画像を設定する
先ほど作成したヘッダー画像は、ファンブログの画像管理のメニューから
アップロードしておきます。
その後、CSSに戻ってヘッダーのスタイルを記述している
「div#header」をさがします![]()
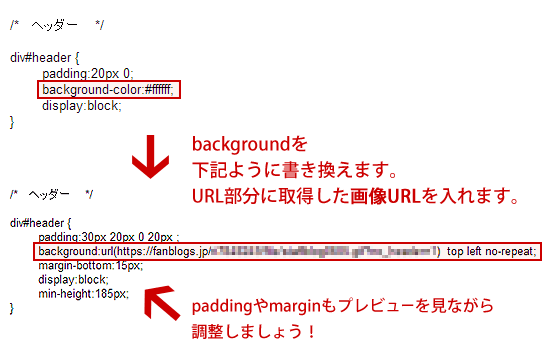
そこに、今回の画像を設定するためのスタイルを記述しましょう![]()

画像の設定には、backgroundプロパティを使用します![]()
「background-color:#ffffff;」
で、ヘッダーの背景画像を白にしているスタイルを上図のように
ファンブログにアップロードした画像のURLに書き換えます![]()
(画像のURLは、画像管理内で該当の画像をクリックすると
確認ができます★)
これで、ブログのヘッダーをオリジナルのものに変更することが出来ました!
CSSを保存して確認してみましょう♪♪
画像のアップロード方法やCSSの記述方法が分かれば、ヘッダーだけではなく
ブログ全体をカスタマイズすることができますよ~![]()
続きは次回、ファンブログでオリジナルブログを作ろう!の後編で
解説していきます![]() お楽しみに
お楽しみに![]()
CSSについて詳しくはこちら⇒
ファンブログノウハウコンテンツはこちら⇒