みなさんこんにちは
芸術の秋 ということで、先日のセミナーでもやった
メインビジュアルをGIMPでつくる講座 をやってみたいと思います
GIMPで写真を配置しよう
まず、作成したい画像のサイズで新しい画像を作成します。
ファイル>新しい画像
例では950px×200pxにします。
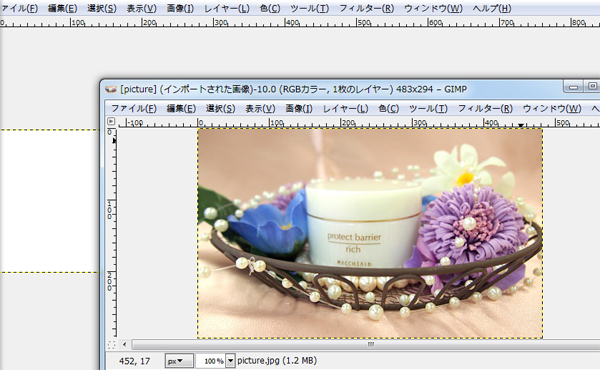
次にメインにしたい画像をGIMPで開きます。
大きすぎる場合は適度な大きさに縮小しましょう
ここからデザインチックになります
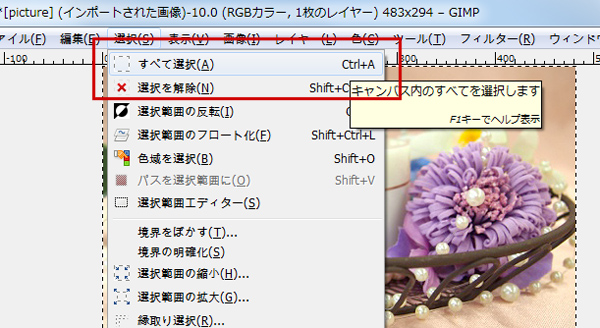
配置したい画像を選び、
選択>すべて選択を選び、編集>コピーします。
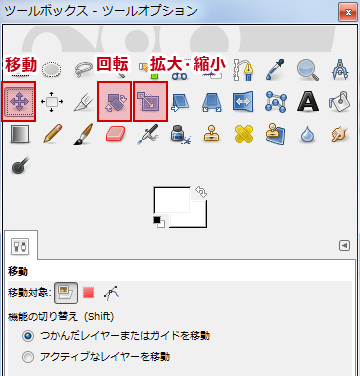
そして、最初につくった950px×200pxの画像に移動し、
レイヤー>新しいレイヤーの追加をしてから
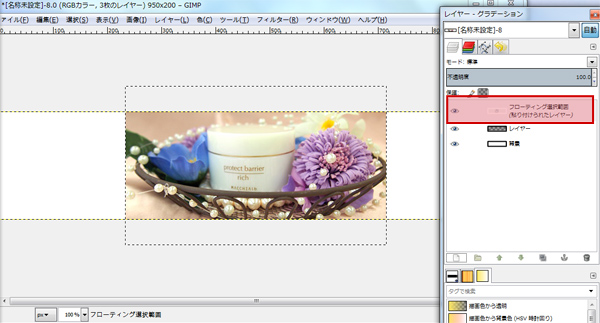
編集>貼り付けで写真画像を配置することができます!
GIMPでは、この状態だけだとフローティングレイヤー状態となります。
平たくいえば、まだ画像を編集できる状態です。
なので、
丁度いい配置にできたら
レイヤー>レイヤーの固定で確定させます。
グラデーションをつけよう
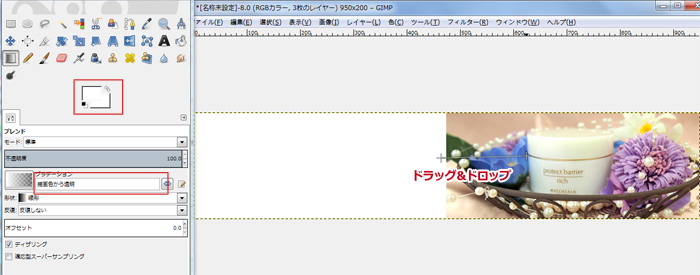
今度は白い背景と写真がなじむように白いグラデーションをかけます。
グラデーションの種類を「描画色から透明」を選んで
描画色を白にします。
そして、グラデーションをつけたいところにドラッグ&ドロップ すると
白いグラデーションができます!
その2では文字の入れ方、コツを説明します!
お楽しみに
サイトをつくろうセミナーでは、htmlやcss講座の他にこのようなデザイン作成も行っております。
「新しいことを始めたい方」
「サイト作成に興味がある」
「HTMLやCSSの基礎を学びたい」
という方は、ぜひ参加してみてください
この画像作成の方法はステップアップテクニックでも解説しております!
応用の仕方もありますので参考にしてみてくださいね